Patching Movable Type to insert image Markdown
To improve the readability of the body text in my posts, I use Markdown as much as possible. When uploading and inserting images using Movable Type’s editor, the result is a jumble of image tags all on one line containing extra information I don’t need. I finally took 10 minutes to fix this, making it output Markdown instead.
Within the MT directory, I edited the file lib/MT/Asset/Image.pm. I found this code:
$text = sprintf(
'<img alt="%s" src="%s" %s %s />',
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $asset->url ),
$dimensions, $wrap_style,
);
I don’t need the dimensions and I don’t use any text alignment styles. In addition, the existing code couldn’t output the asset descriptions. I added code to show the description if it exists, otherwise the label.
my $caption = $asset->description ? $asset->description : $asset->label;
$text = sprintf(
"\n",
MT::Util::encode_html( $caption ),
MT::Util::encode_html( $asset->url ),
);
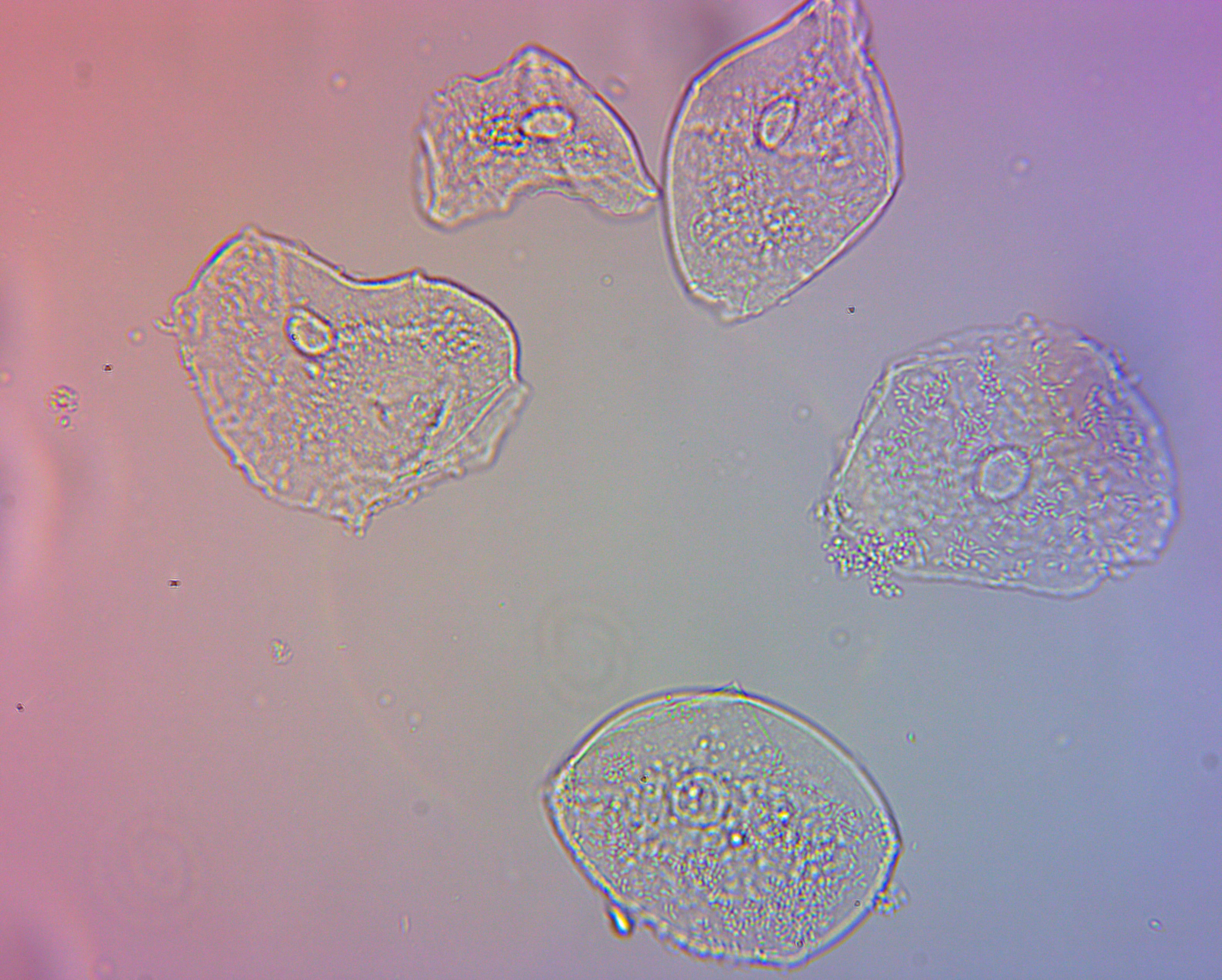
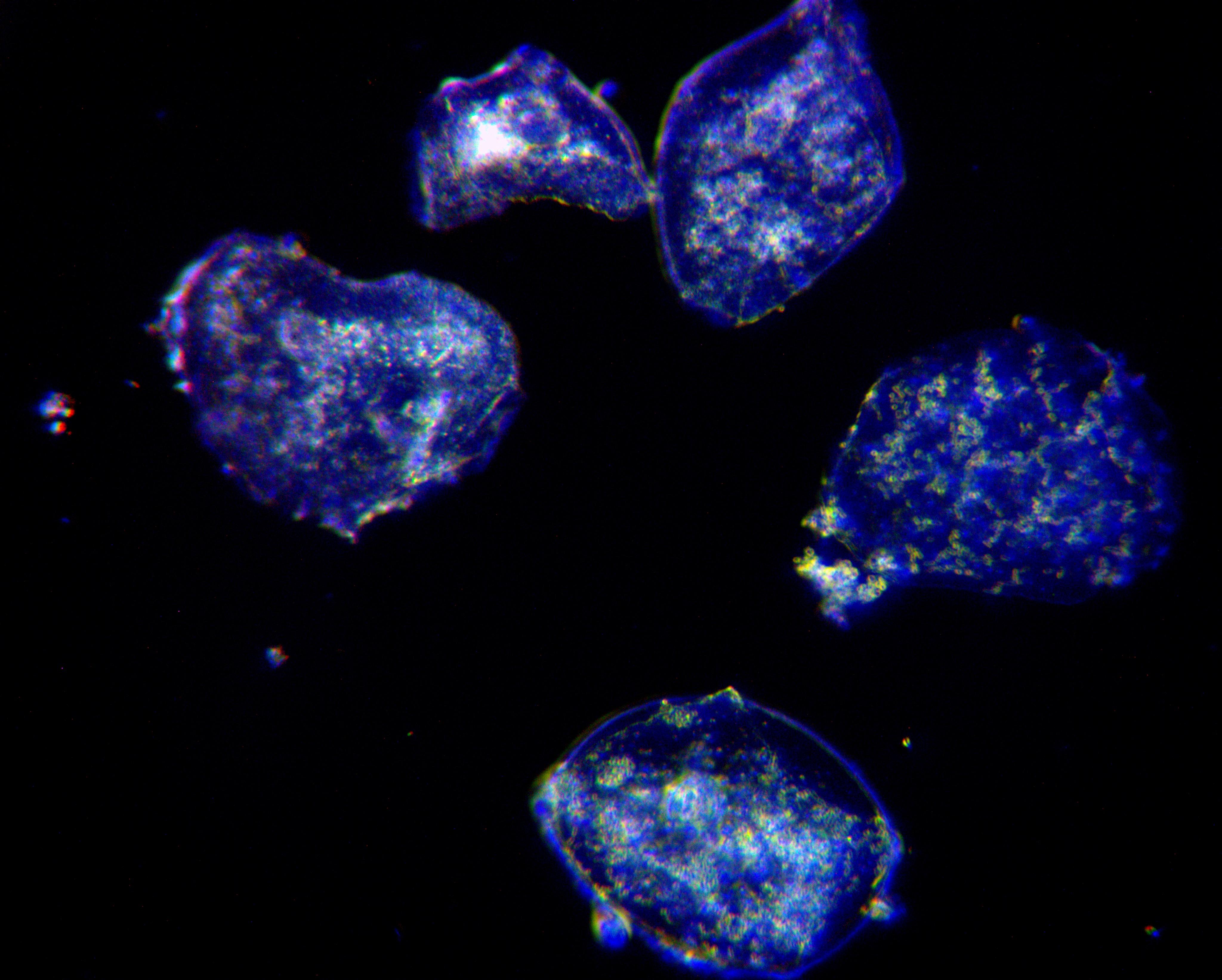
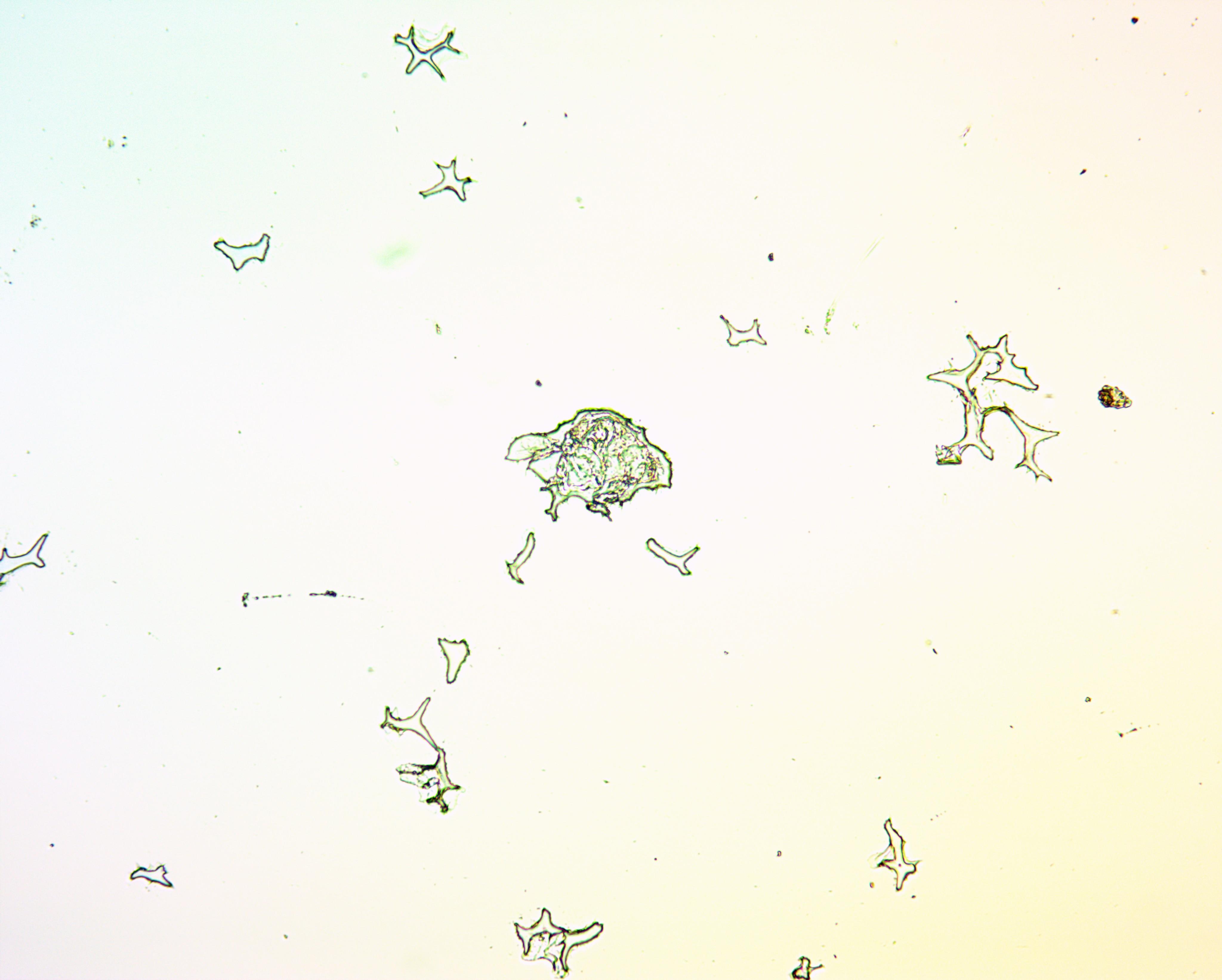
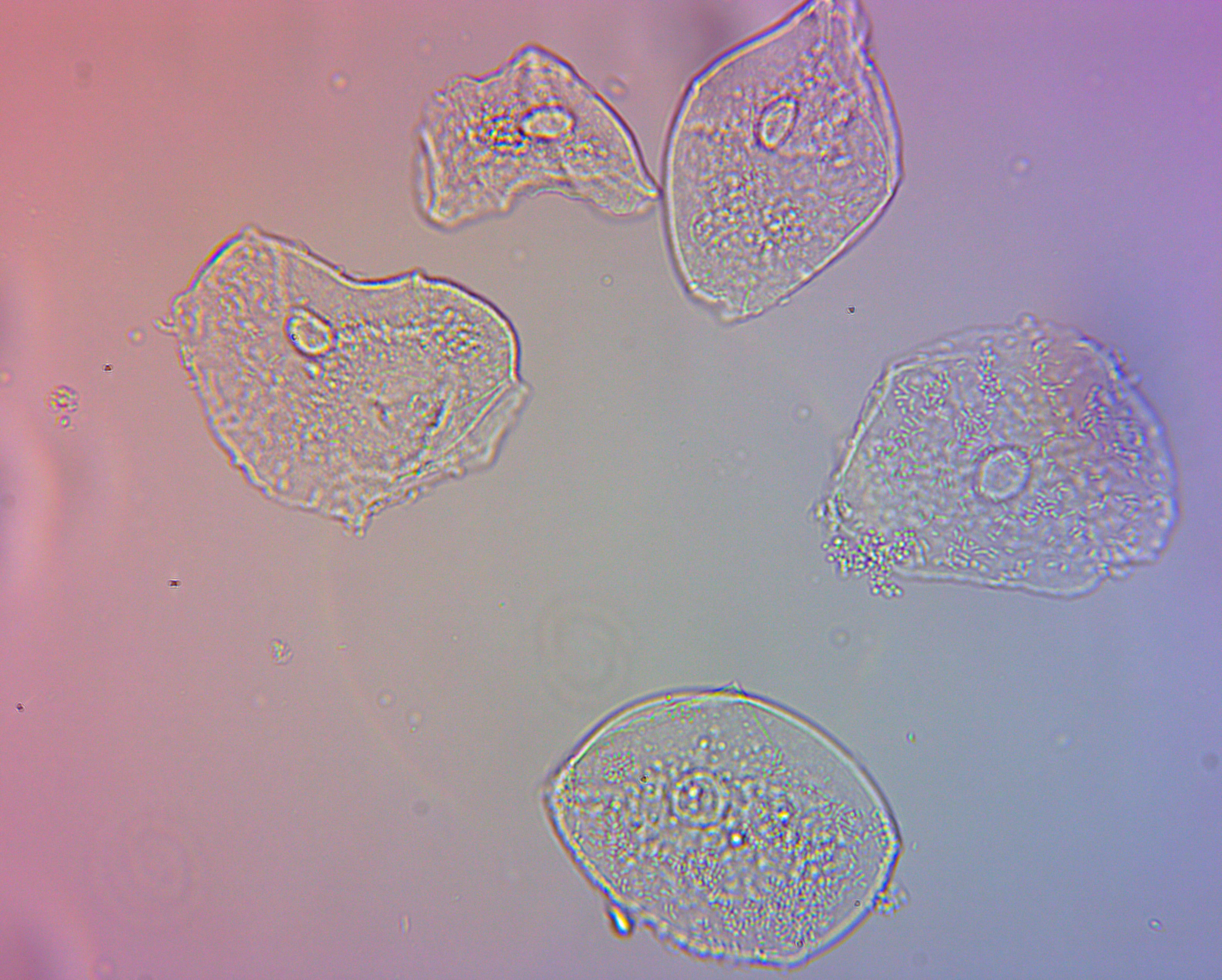
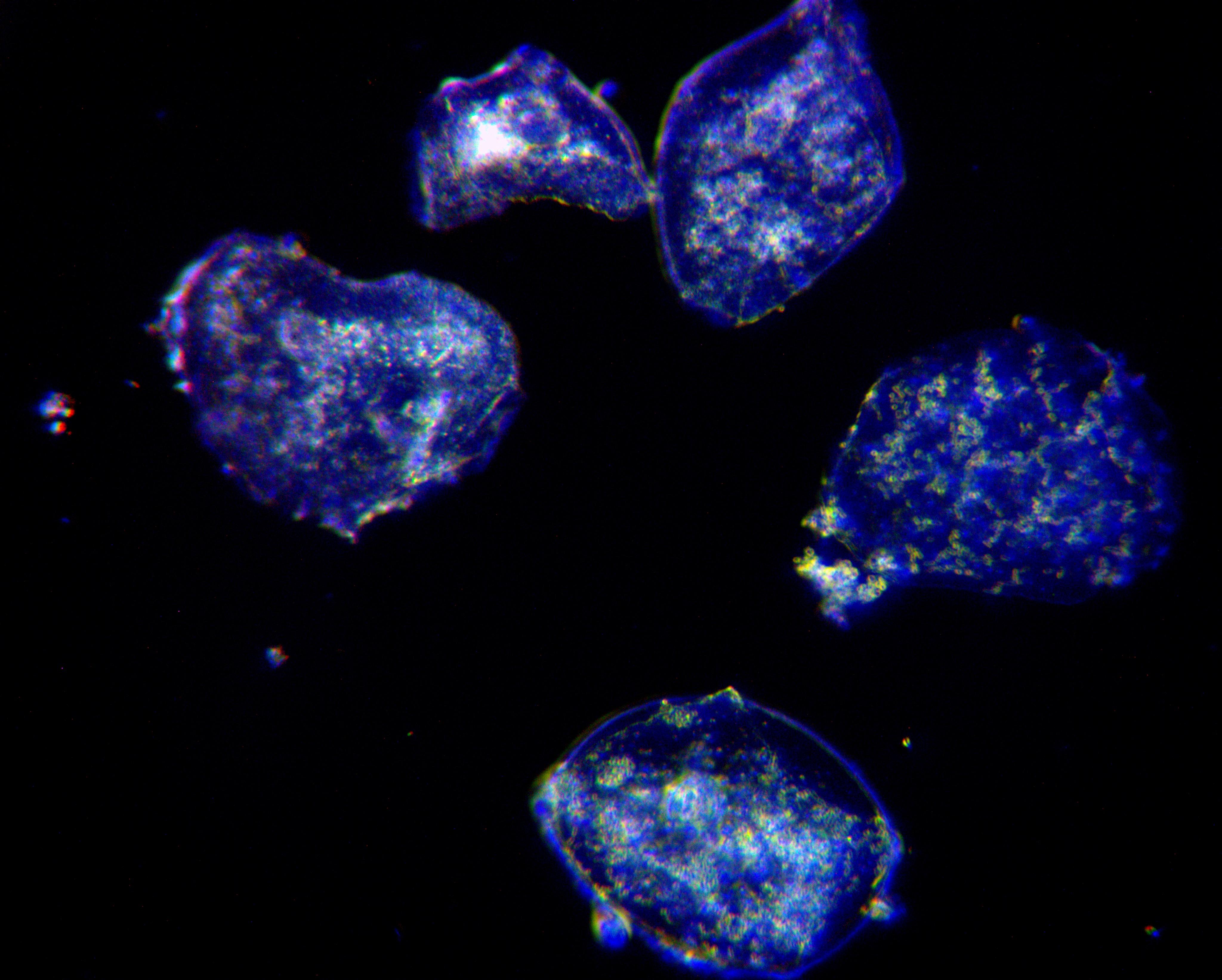
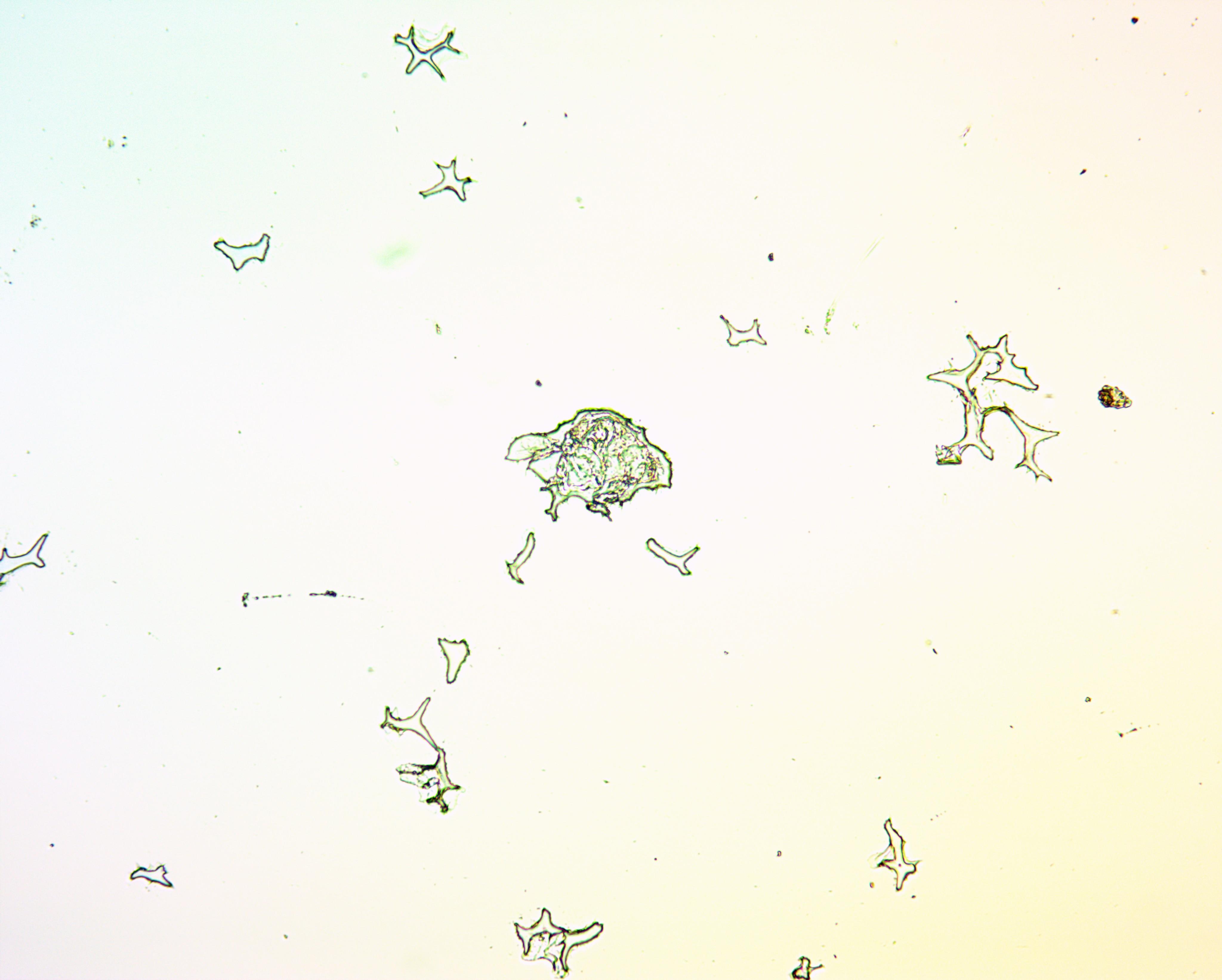
For example, I was just creating the entry “First impressions of OMAX M837ZL series microscope“, and before making this change, after I inserted a bunch of images, I got this code, but all on one line:
<img alt="cheek-40x-brightfield-2.jpg" src="https://votecharlie.com/blog/2016/06/cheek-40x-\
brightfield-2.jpg" width="4096" height="3286" class="mt-image-none" style="" /><img alt="ch\
eek-40x-darkfield-2.jpg" src="https://votecharlie.com/blog/2016/06/cheek-40x-darkfield-2.jp\
g" width="4096" height="3286" class="mt-image-none" style="" /><img alt="cheek-40x-darkfiel\
d.jpg" src="/images/2016/06/cheek-40x-darkfield.jpg" width="4096" heig\
ht="3286" class="mt-image-none" style="" /><img alt="dried-cheek-omax-10x-wb2x.jpg" src="ht\
tps://votecharlie.com/blog/2016/06/dried-cheek-omax-10x-wb2x.jpg" width="4096" height="3286\
" class="mt-image-none" style="" /><img alt="strange-moss-friend.jpg" src="https://votechar\
lie.com/blog/2016/06/strange-moss-friend.jpg" width="4096" height="3286" class="mt-image-no\
ne" style="" /><img alt="maybe-tardigrade-cryptobiosis.JPG" src="https://votecharlie.com/bl\
og/2016/06/maybe-tardigrade-cryptobiosis.JPG" width="7360" height="4912" class="mt-image-no\
ne" style="" />
With the above code but before adding descriptions, I would get this Markdown style image code:






And after adding descriptions, inserting those same images yields the end result I would normally manually create:






Yay for code!
Ideally I would write this into a plugin, but the change is so easy modifying the core directly, and would take a lot more work for a plugin, so I opted to just make a note of what I did so I can redo it if I later upgrade. And this entry will serve as a backup of that note!