MT tag autocomplete trick to see private tag list
When you start typing in the “Tags” field while editing an entry in Movable Type, a drop down appears with suggestions based on existing tags. You can then use the down and up arrow keys to navigate the list, and then hit the enter or tab keys or just click the target tag to select it.
This autocompletion works great for tags with just letters and numbers, but it doesn’t work so well with symbols, as of MT6 at least. The code that handles the autocompletion is in mt-static/js/tc/tagcomplete.js, and around L. 155 is this:
else if ( (evt.keyCode > 47) && (evt.keyCode < 58) ) { // 0-9
this.updateWord( String.fromCharCode(evt.keyCode) );
}
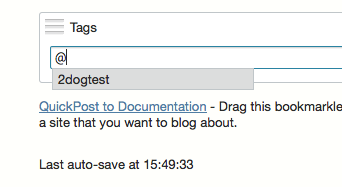
It doesn’t perform a check to see if the shift key is being checked, so entering the symbol @ will make it seem as if you entered the number 2. I think it would be better to handle this based on the character entered upon key up, but I haven’t had a chance to look into it closely.

The wrong tags can show up due to symbols essentially being interpreted as their corresponding number key
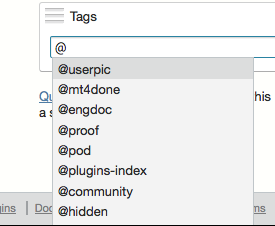
Anyway, to work around this, you can force the script to read the whole text entered and generate a new drop down by hitting the right arrow to cancel the drop down, and then the down arrow to force the drop down. If you have no tags beginning with “2”, you can just hit the down arrow after entering “@” to see the list of private tags.

All private tags show after hitting the right arrow key and then the down arrow key