Embedder for Chrome released
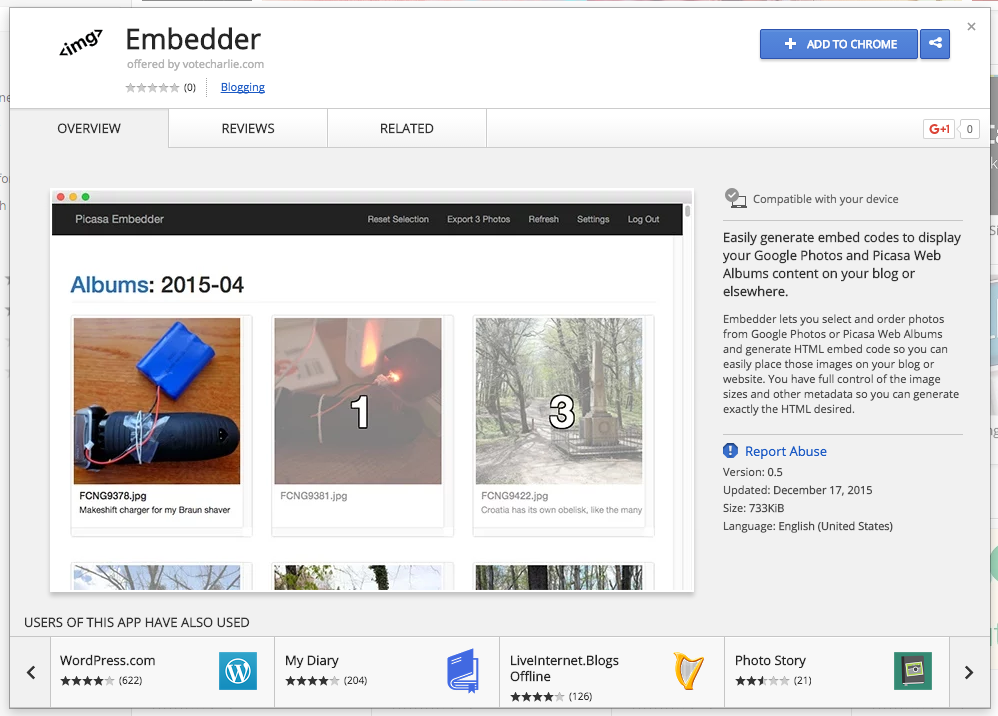
Today marks my first Chrome app release! Embedder is a Chrome packaged app for generating embed codes for Google Photos and Picasa Web Albums content. It is available in the Chrome Web Store.
History
Many years ago in a galaxy far, far away, I created something similar. I post a lot of photos on my blog, which has has been powered by Movable Type since 2006. Technologies change by the minute, and working full time while going to school has meant I’ve been eternally behind on personal endeavors. I needed to automate more of my photo workflow, which consisted of organizing my photos using the Picasa software, since at the time that was the only product with facial recognition. That product uploaded the photos to my Picasa Web Albums account.
Knowing only enough Perl to be dangerous, I wrote a plugin, which enabled me to easily embed photos on my blog while hosting them externally.
In the years since then, I’ve converted my workflow to Adobe Lightroom, but still managed to upload photos to my Picasa Web Albums account using a plugin. Google has been opaque about the future of the photos service, but I was pleased to find out my new app works equally well for Google Photos through the same API, for now.
I’ve had to update that Movable Type plugin several times to account for changes from Movable Type 4 to 5 to 6, but that wasn’t too bad. What finally killed my workflow was Google’s deprecation of AuthSub, which was announced in 2012 and took effect in 2015. I was developing the first plugin before that announcement, so I didn’t find out till I could no longer log in that I needed to move to OAuth. I was literally traveling around the world when I noticed, and since then work projects and preparing for a third journey to Burning Man consumed most of my waking hours.
In assessing retooling that plugin and running into some immediate roadblocks due to the way the plugin needed to be structured, I decided building a totally separate app would be better. It would be free of limitations of a specific system (so I thought), and then anyone could use it, not just the diminishing world of Movable Type users.
I considered making a hosted web app similar to the Weatherbit project I did for kicks in 2013, but settled on building a Chrome App instead. That would reduce my platform compatibility testing burden were I to get serious about this, and would make it pretty easy to hook into Chrome Identity to handle authorization. An if the store allowed people to find the app, that’d be a bonus.
Having decided on a vague direction, I got to work reading Chrome documentation and looking at sample apps. And here we are!
Coding
I thought this would be a good opportunity to put to use some concepts I learned in a JavaScript web applications book, and I have been wanting to get some experience with the model-view-controller pattern. So I started tinkering setting up an app and using jQuery for rapid prototyping. I realized it would be much easier to use a templating library than to manually build HTML like I had been doing, so I toyed with some of those.
Since I needed a user interface, I found I had to switch from a Chrome “extension” to a “packaged app”. That entailed new security limitations that changed my approach on a few things. I also could no longer use any of the templating libraries that existed, but I could do something similar using AngularJS. So I threw out everything and started over with Angular, which took a while to grasp. It didn’t help that all the sample apps used an old version of Angular, and Google doesn’t maintain good documentation for Picasa Web Albums. I had to do a lot of poking around in the dark, but I got it working, and I think the app might even be structured fairly close to how Angular likes it. It’d be great if I could find someone well versed in Angular to have a look, but I’ll settle for functional!
I also strove to make this minimal and not use jQuery or other bulky scripts, but ended up going with a Bootstrap theme that needed the Bootstrap JS and jQuery for a few small things. Instead of modifying those, I just put jQuery back. So, some parts could be smoothed over.